Research
Using secondary research within the product category and into emerging technologies, I created 7 product architectures. These product architectures do not all currently exist but are all feasible , each is shown with a brief description on hardware and features. I determined I wanted to do a hybrid smartwatch that uses lights at the hour marks to notify rather than a screen for less distractions. As well using a hybrid smartwatch lowered the amount of components needed inside making the watch less bulky, and lowered power consumption as well. I did decided to have the watch powered by 2 coin cell batteries to add on to battery life even more.

Classic Smartwatch
Smartwatch with a main touchscreen for functionality and displaying information

Hybrid Smartwatch Type 1
Smartwatch with a main display screen but traditional watch hands above it, allowing for the watch face and dial to be changed.

Hybrid Smartwatch Type 2
Smartwatch with a main display screen but traditional watch hands and dial above it, allowing for information to be displayed in the center.

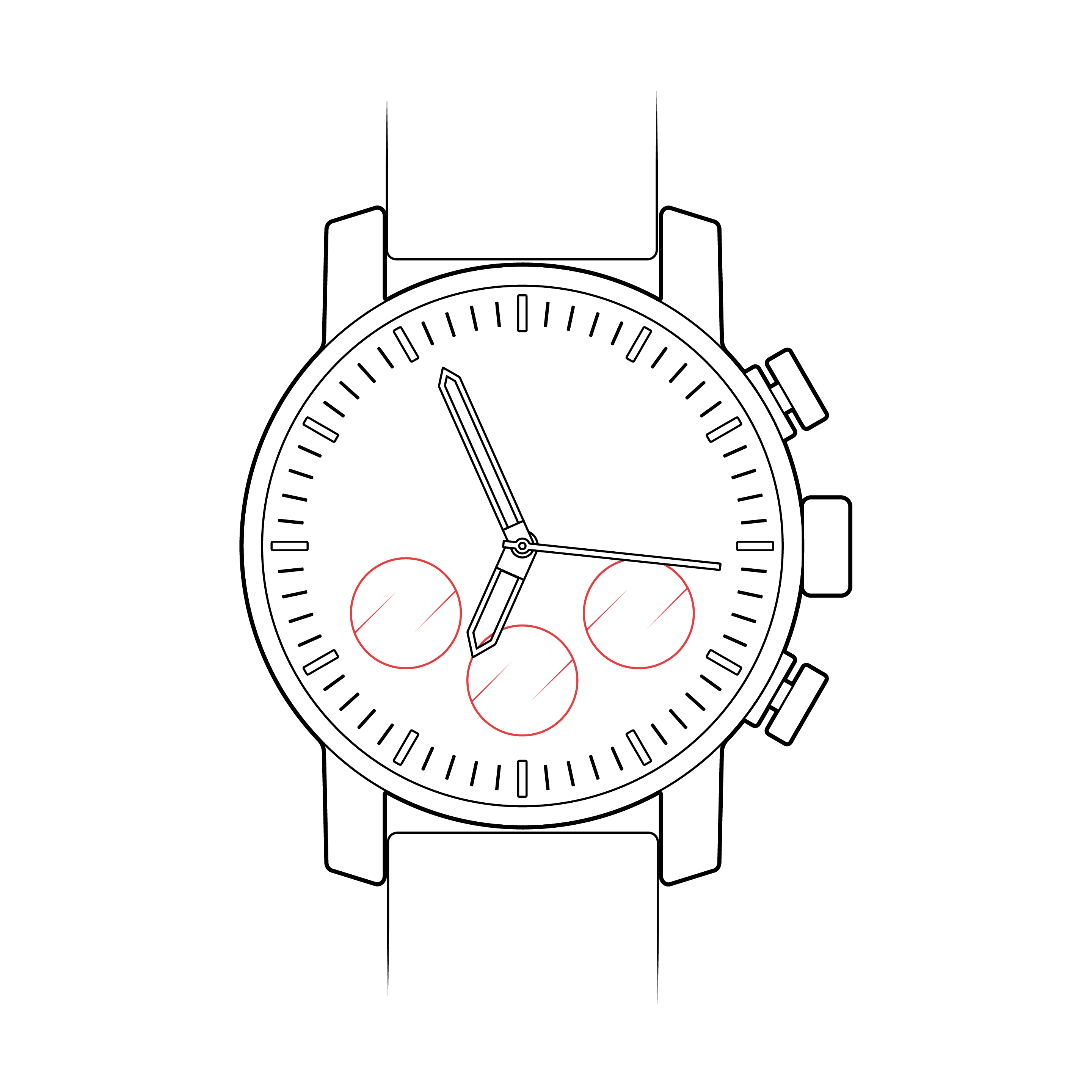
Hybrid Smartwatch Type 3
Smartwatch with 3 smaller displays for information. Traditional watch hands and dial.

Hybrid Smartwatch Type 4
Smartwatch using coloured areas and vibrations to signify notifications. Traditional watch hands and dial.

Hybrid Smartwatch Type 5
Smartwatch using LEDS to signify notifications. Traditional watch hands and dial.

Hybrid Smartwatch Type 6
Smartwatch using LEDS at hour marks to signify notifications. Traditional watch hands and dial.
Inspiration

1. Utilitarian
Watch style focused on function and durability, with a bulkier body to communicate these values.
Ex: G Shock

2. Californian
Watch style focused on function and comfort with a minimal aesthetic. The form follows the trends of minimalism and primitives.
Ex: Nixon, Minus 8

3. Eastern European
Watch style focused on elegance and simplicity. The form has a minimal aesthetic with thin markings and watch hands.
Ex: Nomos, Skagen

4. Extravagant
Watch focused on being more flash and exuberant. The form has large components that pull attention in.
Ex: Rolex, Tag Heuer
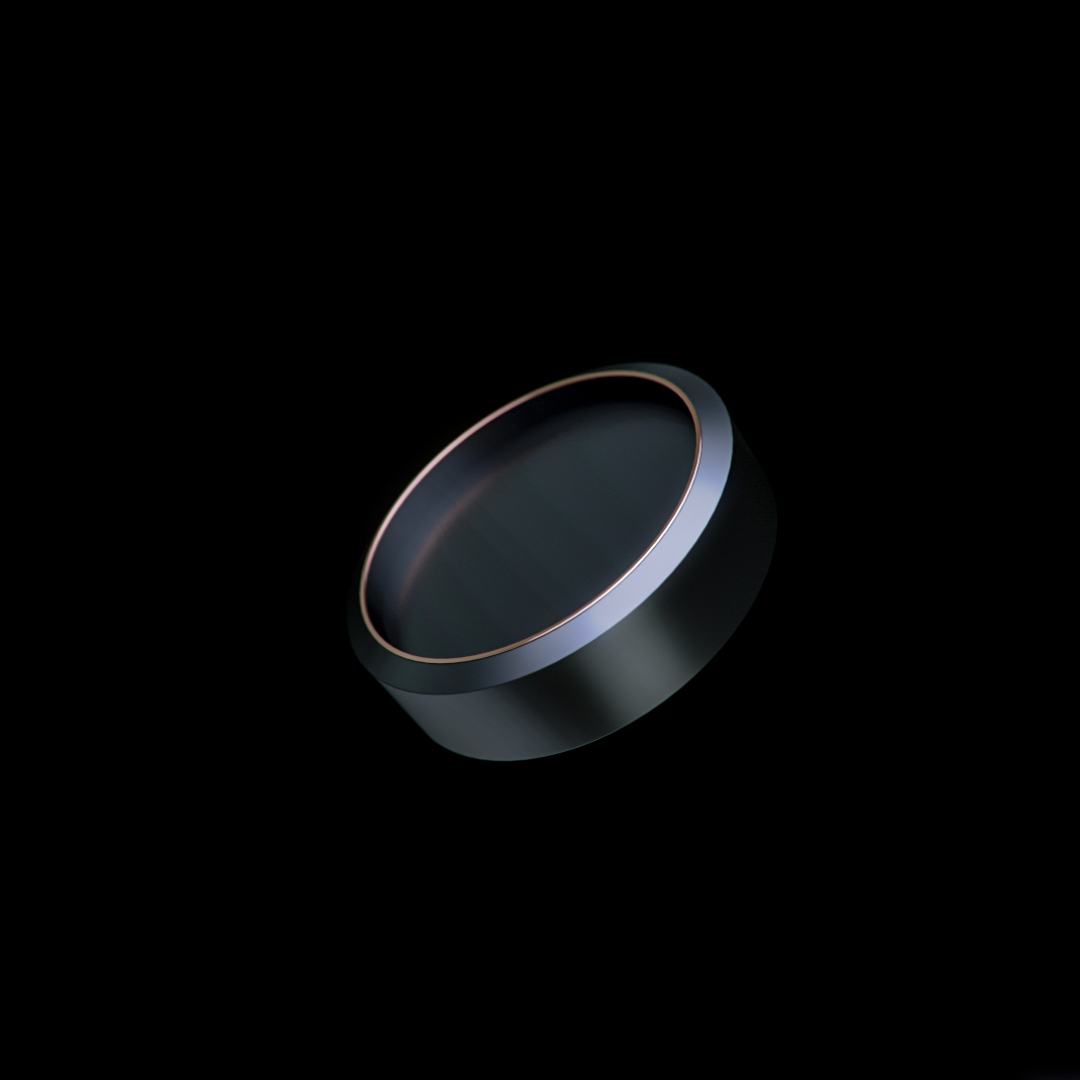
With the idea of a smartwatch being something you can wear to every occasion the style I decided on was Californian. The style is subtle enough to wear while going out for drinks and elegant enough for dressing up. Utilitarian works for everyday but looks out of place while paired with a suit or even a business casual look. Eastern European works with office attire and a suit but is too dressed up for some occasions (like the beach). Extravagant works with a suit but is too flashy and attention grabbing for everyday, it can give off the impression that the consumer is trying to flaunt their money. After deciding on the general concept, style, and components of the watch I created mood boards for where my watch would live, and who would be using it. With almost a full understanding of the different aspects of my watch I started looking into current design trends and doing CMF (Colour, Material, and Finish) research so I had an idea of what I wanted the final appearance of the watch to be for when I begin sketching.
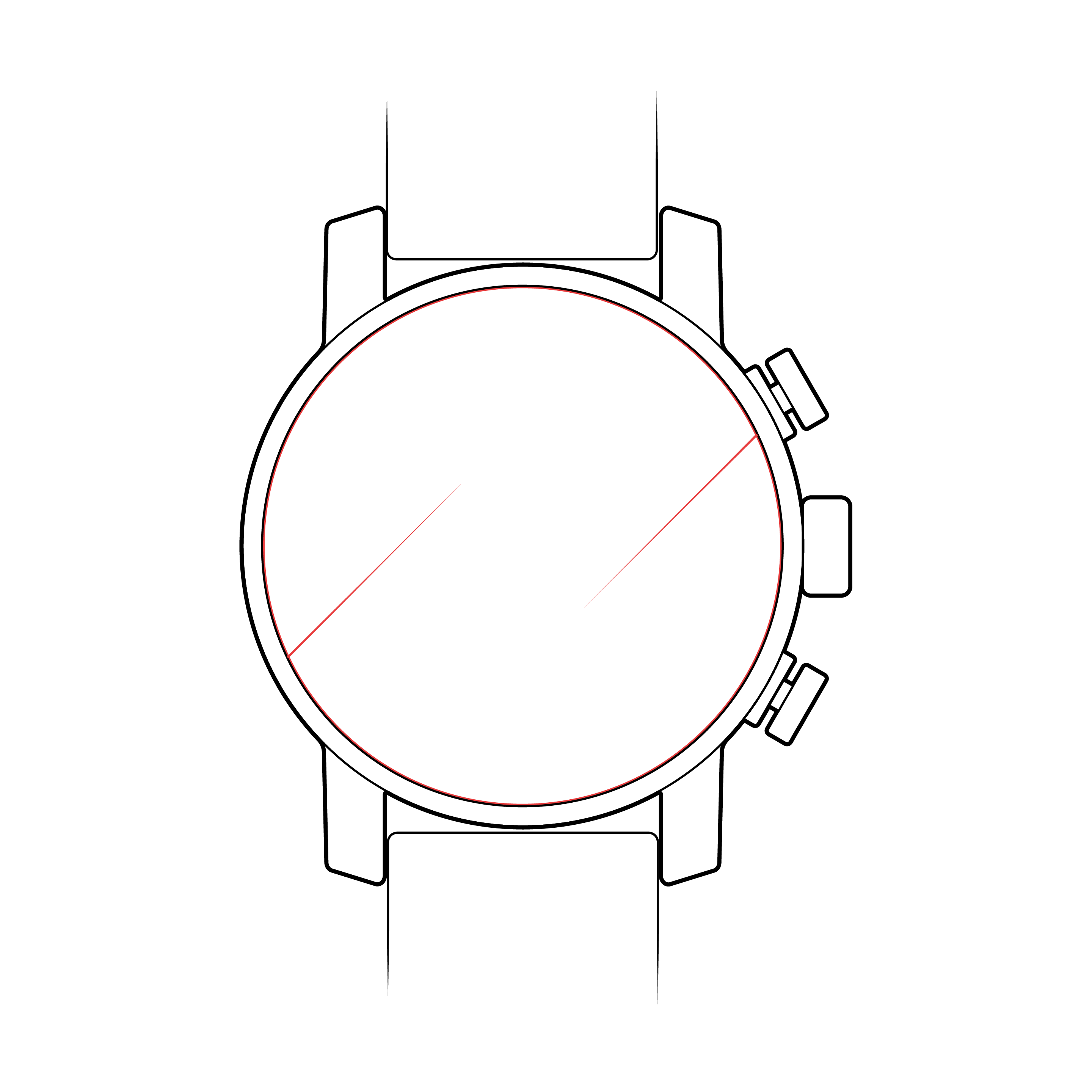
Sketching
With the problems layed out I began to sketch ideas. I like to start ideation with quick pages trying to spend around 5 minutes or less per page to quickly get many ideas onto the page to choose from. After doing a few pages of quick sketches I start doing some more proper sketches. I typically enjoy sketching in pencil the most BUT it is the most difficult to see and scans way worse than ink, so I've begun to sketch with Sharpie more, I also use the Papermate Flair very often.